也因為這軟體非常輕量化 編輯網頁還算可以,但是
還是用IIS的伺服系統,之前WampServer用慣了,
所以想說把這兩個搭一起使用。
WebMatrix 有分 2和 3 版
WebMatrix2 是 32bit作業系統使用 xp 至少要sp2 framework2.0以上
載點 : http://www.microsoft.com/web/webmatrix/v2/
WebMatrix3 是64bit作業系統使用 vista win7 以上
載點:http://www.microsoft.com/web/webmatrix/
因為我只有XP所以就用 WebMatrix2 來做示範
首先先到網站去下載
點選Free Download
不過 這套軟體會裝IIS Express
這會跟WampServer的80port衝突 會使WampServer無法正常運作
所以要把WampServer的Apache設定檔打開
Apache--->httpd.conf
打開後往下拉一點 會看到Listen 80
把它改成 Listen 8080
之後請存檔,然後重新啟動 WampServer
啟動完後沒問題的話
可以開啟網頁做一下單機版測試
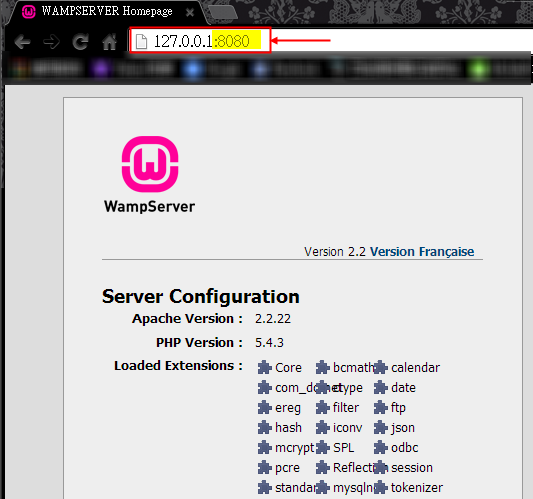
在網址上打
127.0.0.1:8080 (注意要打上:8080喔)
然後看到Wamp的主畫面 就表是成功了
再來就是安裝 WebMatrix
找到檔案後 點選兩下安裝
安裝好了之後 可以去開啟程式了
開啟程式後
先選擇 開啟站台

再選擇 以資料夾做為站台
之後選擇 在Wamp的資料夾的檔案

如過裡面有 PHP的網頁檔案會出現對話框
按繼續後會開始安裝,但最後會安裝失敗
因為他本身是跑IIS伺服器 沒安裝IIS會安裝失敗
但IIS要付費 所以才會用WampServer免費又好用
之後 點選下圖上的1. 設定
再到右邊的2. 框起來的地方 把原來的port 改成8080連到 Wamp
localhost 等同於 127.0.0.1
在下方會顯示個小訊息 這表示有連結到WampServer
然後在點下方的1.檔案 會在上方2.的地方列出資料夾的檔案資料
可以先選擇你要的網頁檔
再來就是啟用mobile要瀏覽的手機 平板 的模擬器了
一開始先在執行的下方按一下 選新增
之後會有 IPhone、 IPad、 Chrome、 WindowsPhone
* WindowsPhone 需要再64bit的作業系統上才能執行
所以我只好選IPhone
選完後點選安裝,等一下之後 就會有訊息提示
IPhone安裝好後可以來啟動模擬器了
之後會出現一支IPhone手機
網址是剛剛之前設定的 localhost:8080
連到WampServer的主頁上了
*因為WampServer的主頁是PHP的網頁,所以PHP是可以使用的
再來打上檔案的路徑來看成果
有顯示出來 jquery mobile 的網頁了
再來是一些小技巧
按鍵盤上的 Ctrl+R Ctrl+L
可以翻轉手機螢幕喔
按盤上的 Ctrl+1 Ctrl+2
可以切換成iPhone和iPad
結尾:
這網頁編輯器算是很不錯的一個編輯器了
一些 jquery mobile、HTML5、CSS3等
都有支援函數庫 等同於 Dreamweaver CS5以上
但感覺又比DW還要不佔記憶體
重點是"免費"
對於沒有Dreamweaver CS5 又要寫JQM 的人來說
是算很好用的工具了
























沒有留言:
張貼留言