現在先來建立另一支主程式類別
步驟如下
1.在檔案區(或是左上的File),選New--->Class
這邊有幾個要注意
一、Package 基本上只要從檔案上按滑鼠右鍵建立,都會幫你寫進去,從其它地方(如:File),就要自己手key進去了。
二、Name 這邊由於是第2個檔案,所以沒有硬是要求第一個字母大寫,不過還是建議第一個字母大寫比較好。
三、Superclass *重點!
這邊是選擇繼承關係,因為android主類別,都一定要去繼承Activity才能啟動。之前是因為建立專案的關係,才幫我們自動繼承Activity,這邊我們是手動加入,所以繼承關係也一樣要手動加入。
3.主程式建立完成
建立完成後就會多一個檔案了
4.加入onCreate
在我們看之前的主程式,類別內不是還有onCreate函數,
當然,這邊也需要onCreate,不然繼承了Activity卻沒有onCreate程式也跑不起來
*Tip:
這邊有比較快的加入函數方法,要用手Key我也不管你了
在要加入函數的檔案按滑鼠右鍵
選Source ----> Override/Implement Methods....
選完之後,會出現一些函數選項(太小的話,可以在對話框的右下角把它拉大),之後找到onCreate(Bundle)。
在下面一點有onCreateOptionsMenu(Menu)--->這邊是屬於Menu的函數,在第一之檔案也有,不過目前還沒用到,可以暫時不用加,要加也是可以的。
之後按OK加入onCreate(Bundle)函數,之後如下圖。
這樣主程式架構就已經完成了。
接下來是要建立Layout面板,沒面板就不會在模擬器顯示了。
再來建立Layout檔案
1.建立Layout檔案
這邊建議在左邊樹狀檔案上找到layout資料夾,之後按滑鼠右鍵,選New--->Other
之後會要你選擇所要新增的檔案類型
選Android資料夾--->Android XML Layout File--->Next
之後這邊就是建立檔案名稱和面板排版方式
這邊要注意幾個地方
一、File
layout的檔名,開頭要小寫,建議跟主程式名稱有關(一樣也沒關係)。
二、Root Element
這邊最好用LinearLayout來排版比較不會出錯。這是屬於線性排版,大多也是都用這種來排版,也比較簡單好排。
之前第一之檔案是RelativeLayout,這是相對應的排版方式,雖然排版自由,不過很難去控制它的位置。
選完之後,按Next之後會來到這邊,這是要加入其它組態,
可以不用管它,按Finish完成。
這樣Layout面板就建立完成了。
右上角,就是你剛剛選擇的排版方式
2.加入UI元件
在面板的左邊元件區,選擇一個Button,之後用滑鼠拖曳的方式來拉到面板中,放開後,可以看到左上角多了一個button元件。
再來就是幫這個元件改個名子。
點選button元件後,在右下角有個Name,這邊可以改這個button的名子,讓它不再是button。
之後請存檔,讓上方的*不見。
7.建立主程式與的關聯性
再來就是要把面板拉進去到主程式裡面
先開啟剛剛的主程式
在onCreate函數下寫入
setContentView(R.layout.你Layout的檔名);
這就是從R檔裡面撈一個Layout面板進來。
之後一樣要存檔。
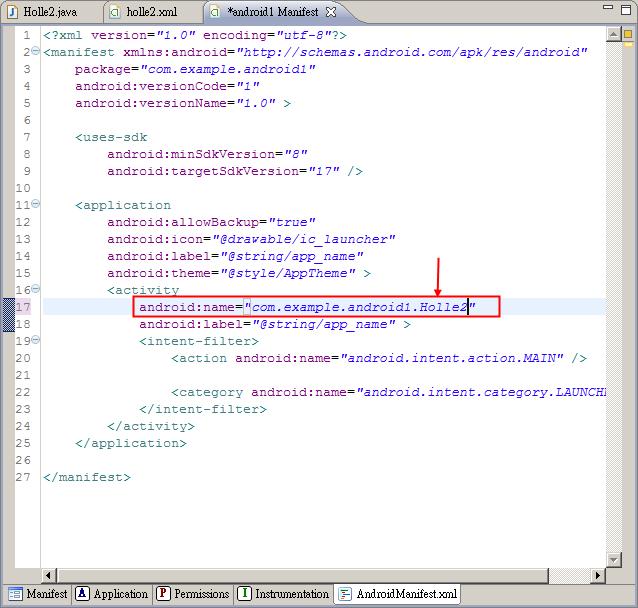
3.設定啟動檔 AndroidManifest.xml
這邊是關鍵,沒弄好會開啟別之檔案或錯誤。
在下圖所圈起來的地方,紅色劍頭處,改成你要啟動的主程式檔名(不用 .副檔名)。
*重點:之後請存檔
4.啟動
一樣在主程式檔按下按滑鼠右鍵--->Run As--->Run Configurations
會來到如下圖的地方
選擇Launch 下拉,選你剛剛改的
com.example.android1.檔名
之後按Apply--->Run
等待啟動後就會出現另一支的程式檔了
















沒有留言:
張貼留言